经常写 Markdown 文档的时候,往往会发现插入图片是一件超级巨恶心的事情。
第一种方式就是把图片跟文档存在一起,文档中通过绝对或者相对路径引用,但是这样,如果要分享给别人的话,就很麻烦了,特别是文档的容量会越来越大,图片多了,也不好管理。
第二种就是通过外链的方式,把图片上传到云,然后获取一个外链地址,然后再插入文档,这样的话,分享方便,而且容量只是文档的文本容量。但是这样一来,每次写文档的时候,一旦要插入图片,就要去调用一个上传接口,把图片上传上去,然后获取到外链,再插入文档,费时费力,效率还不高。
为了解决第二种方式的痛点,有一些编辑器,会提供自动上传图片到图床,然后获取到外链地址后,自动插入到文档中的功能。比如我自己用的 MWeb, Typora(集成 iPic 上传服务) 等等。
图床工具可以参考: https://zhuanlan.zhihu.com/p/31236511
1. 图床上传 API
1.1. 地址
https://api.yuanmomo.net/api/pic/upload/v1
POST
multipart/form-data
1.2. 参数
| 参数名 | 类型 | 必须 | 描述 |
|---|---|---|---|
| file | File | 是 | 文件参数 |
| String | 是 | 邮箱账号 (注册的邮箱账号) | |
| token | String | 是 | Token(个人信息) |
1.3. 响应
1 | { |
1 | { |
2. MWeb 配置图床接口
2.1. 配置
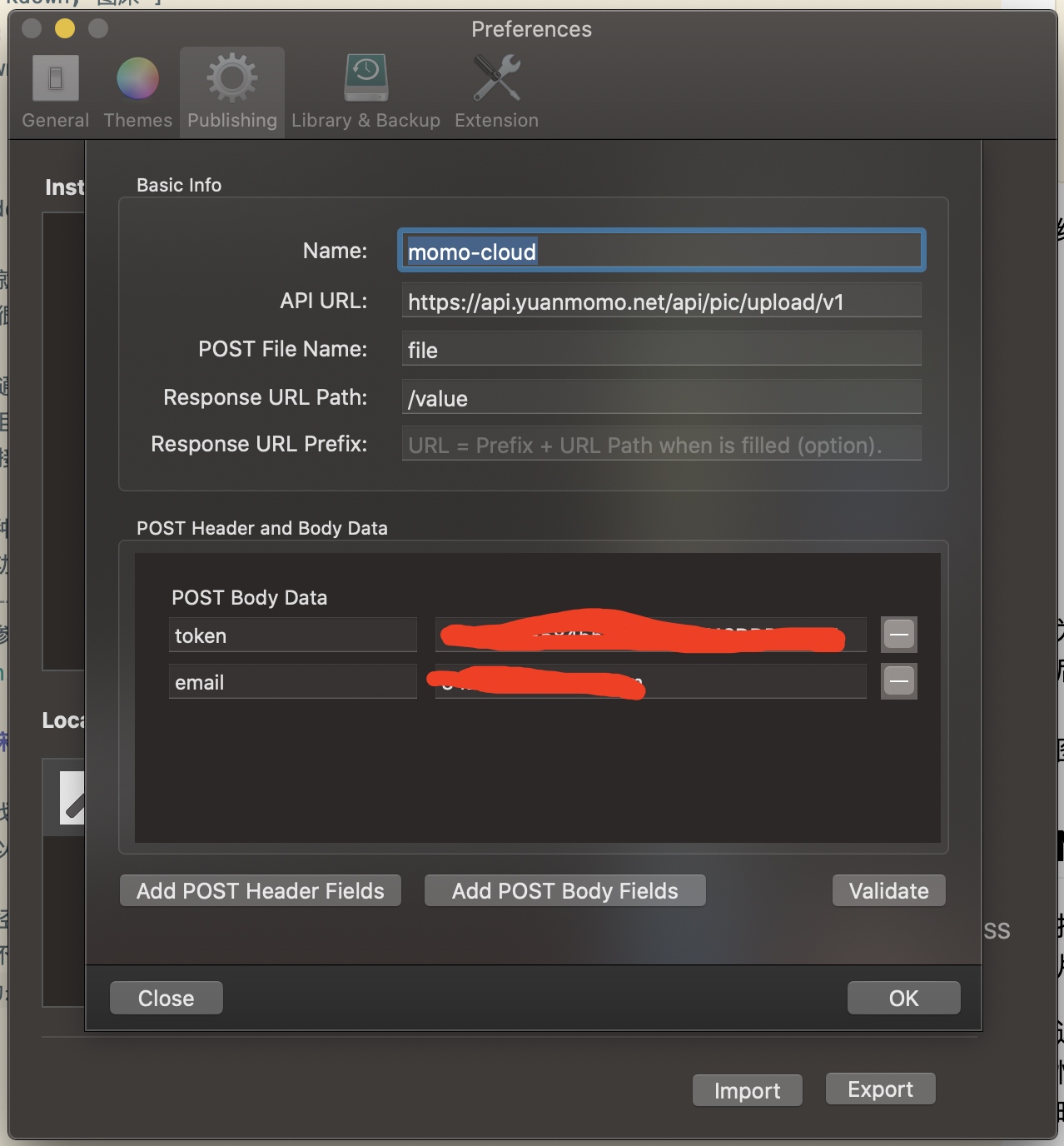
打开 MWeb,找到 Publishing 的 Tab,上面是发布文档到指定的服务器。因为我们是上传图片,不是发布文档,所以在下面的 Local Images Upload Services 中添加。
这里面的是已经集成了一些常用的图床接口,如果想用的话,直接添加就好了。但是呢,我自己怕这些接口说不能访问就不能访问了,说要关就关了,就打算把图片放到自己的服务器,然后定时备份到 Google Driver。因为是自己的图床,所以说,需要点击 Custom 按钮添加自定义。

| 参数名 | 描述 | 设置值 |
|---|---|---|
| Name | 服务名称 | 随意 |
| API URL | 接口地址 | https://api.yuanmomo.net/api/pic/upload/v1 |
| POST File Name | POST 请求,文件域的参数名 | file |
| Response URL Path | 响应中的外链地址 | /value |
| POST Body Data(email) | 邮箱账号 | [email protected] |
| POST Body Data(token) | Token | 字符串 |
注:
- Response URL Path,参考 MWeb 官方指南, https://zh.mweb.im/how_to_use_custom_image_upload_url.html
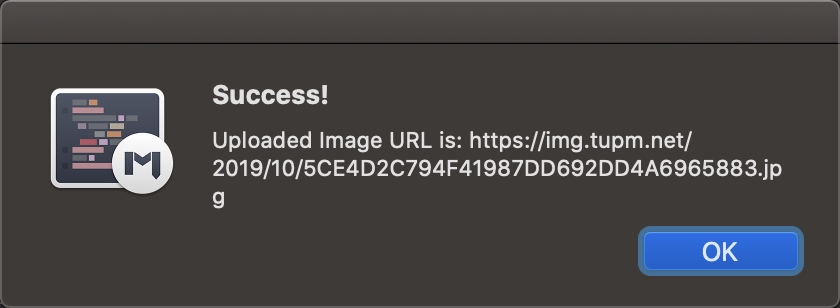
2.2. 校验
然后点击 Validate,选择一张图片,查看返回结果:


v1.4.16