1. 评论系统选择
网上有很多关于评论系统的选择的介绍,国内国外的,参考下:
知乎 : Hexo(NexT 主题)评论系统哪个好?
- hypercomments : 老毛子开发,现在收费了,果断弃坑了。
- LiveRe : 很多人推荐,但是是棒子做的,注册的时候韩文,填写邮箱验证码死活不通过,放弃。
- Disqus : 国内没法用
gitment,作者弃坑了,果断弃坑,别的可以自己参考,最终选了 Valine.
2. 注册 LeanCloud
Valine 是基于 LeanCloud 作为数据存储的,所以需要注册一个账号。注册完成后,进入控制台:
- 创建一个应用,输入应用名称,选择 开发版,点击创建。
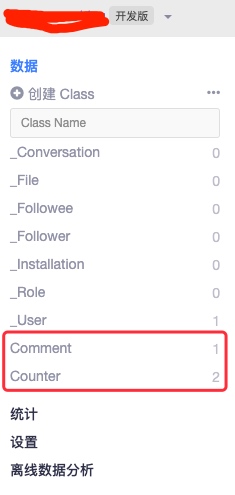
- 创建完成后,打开应用,左边的存储,查看 数据下面有没有 Counter 和 Comment 两个 Classes,如果没有,点击创建 Class,选择 无限制即可。创建完成后,如下:

- 如果没有创建,那么在显示 post 页面时,在请求 LeanCloud 的 api 接口,可能会返回 error code=101
- 点击存储那一列的 设置,找到安全中心,在服务开关,出了数据存储,其它的全关掉,在 Web 安全域名,填写博客的 域名地址:

- 点击 应用 Key,获取到 App ID 和 App key。
以上再 LeanCloud 中的事情就完成了。
3. 配置 Hexo 中 Next 主题
3.1. 编辑 vim themes/next/_config.yml 文件
- 搜索 valine ,配置 appid 和 appkey 为 LeanCloud 分配的值,language 为 zh-cn,注意大小写,只能是小写,否则初始化 Valine 时会报错,导致看不到评论区域。其它选择根据自己的需求修改。
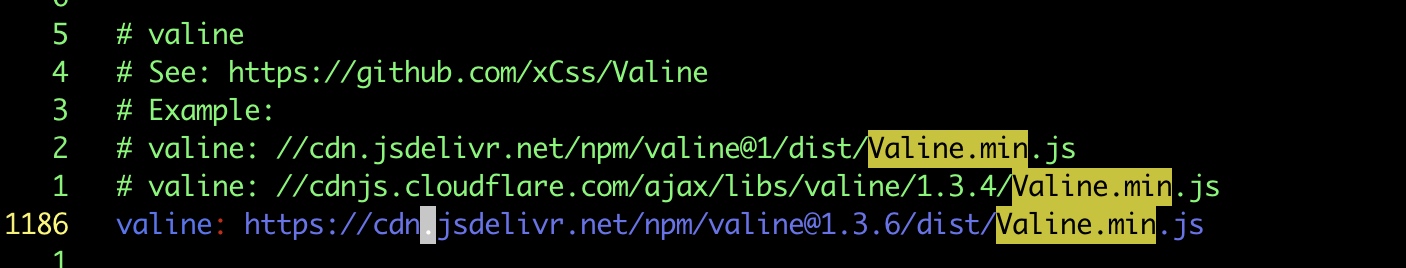
- 修改 valine.min.js 的 cdn 文件地址,到这里 https://www.jsdelivr.com/package/npm/valine 这个地址选择最新版本的Valine,然后获取cdn地址,修改到 主题配置文件 _config.yml 即可。

_conig.yml 文件修改的位置:

4. Valine 评论区域不显示:
- 打开 Chrome 控制台,查看 Console 是否有报错,分析报错的原因,我遇到的 Valine 对象初始化的错误,是因为 在注意 配置文件中 themes/next/_config.yml, valine 的 language 得值配置为了 zh-CN 大写,导致不显示。参考:Valine 评论不显示: https://github.com/xCss/Valine/issues/172
- Chrome 控制台 Network 中有显示请求错误:
- LeanCloud 中需要配置安全域名
- LeanCloud 中需要有 Counter 和 Coment 两个Class.
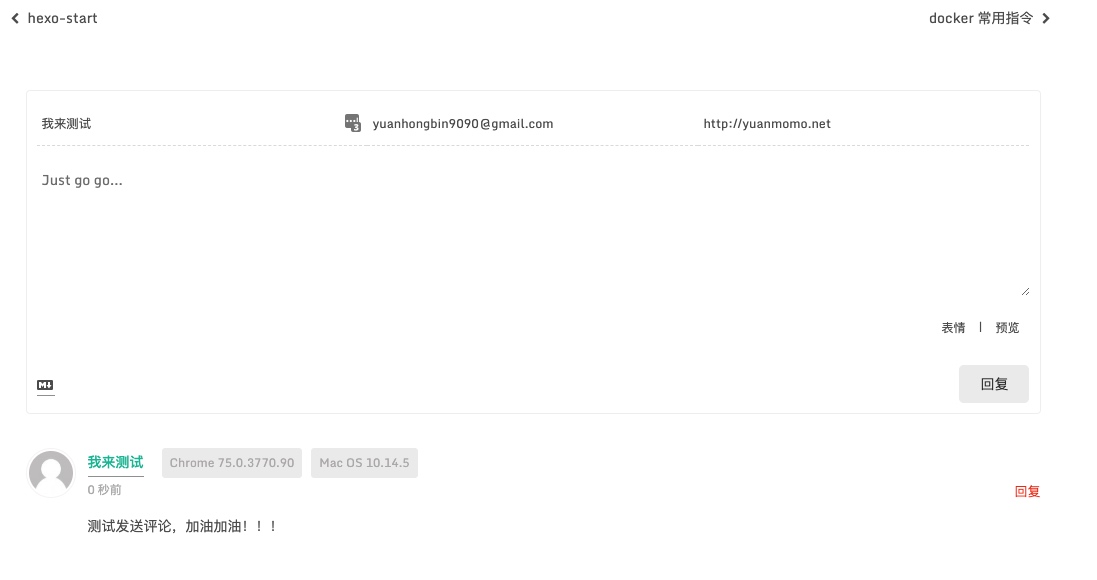
5. 问题解决,可以添加和显示评论了



next8.2不行呀
各位为
试一下
1
test
AAA
😄
为啥不显示
感谢博主,评论区域不显示问题已经解决👍
Nice.
v1.4.16